Some notes on slow queues and Redis over TLS

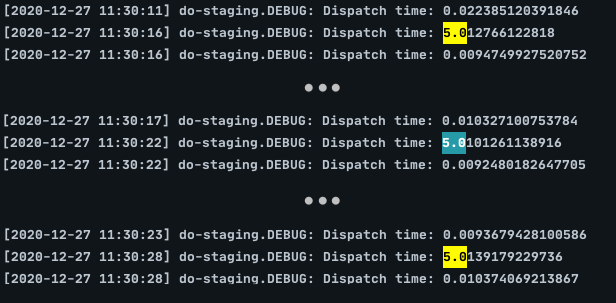
When playing around with a load testing tool and some Laravel queues I started noticing a weird pattern: every 22 dispatched jobs, there would be a 5 second delay on all queues before dispatching the next set off jobs. This is what my log file looked like after adding some log statements: Jump to the TL;DR I narrowed it down to the connection to Redis taking up to 5 seconds to connect. Not entirely related, or so I thought, but this was only the case when testing using a DigitalOcean Droplet and their managed Redis servers. I've ran the same test on a local app with a managed Redis server and some other combinations. The issue only seems to occur on the DigitalOcean Droplet combined with the DigitalOcean managed Redis server. Cause & solution After a lot of Googling I finally came across this thread: "Redis->auth() sometimes freezes after upgrade to php 7.4" . There's also Simon Benett's excellent article that mentions this issue. As it ...

